いやー、疲れました。約5時間格闘していましたよ。
PHP初心者(そこまでも到達できていない)である僕ですがなんとか打ち勝ったので忘れないように備忘録を兼ねて残しておきます。複数のユーザーにブログを運用してもらう時に「これはやっておきたい」というような事がいくつかあるんですが、これなかなかググっても出てこないんですよね。
出てこないものは自分でやるしかない、ということで。もし僕みたいな人が今後出てきた時のために、参考にしてもらおうと思います。
あ、ちなみに超初心者なので動作保証とかしませんよw
とりあえずfunctions.phpをイジる
超初心者だと怖いのが、このfunctions.php。
ひとたび変な事をすると一気にChrome君に「サーバーエラー」とか言われちゃってトラウマですよね。でもこれ触れるようになると便利だなぁと。今回しみじみ思ったのでした。具体的になにをするのかというと、OGPの画像を出力する関数を作るんです。ここでしっかり関数を作っておくと、header.phpに記述するコードが短く済むので便利です。
これをfunctions.phpに追記する
/* OGPの画像を出力する
============================================= */
function post_ogp() {
//投稿者画像を取得
//投稿者IDを取得
$user_id = get_the_author_meta( 'id' );
//UserPhoto用のURLを変数に代入
$userphotoImgurl = "/wp-content/uploads/userphoto/";
$userphotoImgjpg = ".jpg";
//もし投稿ページだったら出力します
if($user_id){
//投稿者IDをUserPhotoのユニークURLにして出力
echo get_bloginfo('url') . $userphotoImgurl . $user_id . $userphotoImgjpg ;
} else {
//もし投稿ページじゃない場合はデフォルト画像にしておきます
$noPostImg = "/images/ogp_default.jpg";
echo get_bloginfo('url') . $noPostImg ;
}
}
なんという俺俺コードでしょうか。
自分でも俺俺コードなのはわかってるんですが、もう動いてるから気にしない。
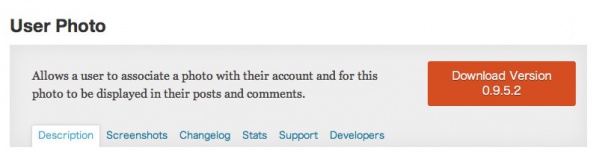
自分以外の人がこのコードを使う時に気をつけるポイントは、UserPhotoの画像URLが僕と同じような形式なのかどうかというところですね。僕の場合は、「/wp-content/upload/userphoto/*投稿者ID*.jpg」という形式でした。だからこういうコードにしたんですけど、違う場合はなんか良い感じにしておいてください。
あと、デフォルト画像も用意しているのが前提です。投稿ページじゃない場合はデフォルト画像を表示するようにしています。これも名前とか場所とか、自分の環境に合わせて良い感じにしておいてください。
これでとりあえず関数できた
まぁ動いているからおkなんです。
次に、header.phpのhead内に下記のコードを加えます。
<!-- ここからOGP -->
<?php if(is_singular()) {
//個別ページなら記事情報を取得
global $post;
setup_postdata($post);
}
?>
<meta property="og:image" content="<?php post_ogp(); ?>" />
<meta property="image_src" content="<?php post_ogp(); ?>" />
<!-- ここまでOGP -->
これでおk。
最終確認でデバッガーに放りこんでみます。
デバッガーはこちら
うまくいってたらおk。
なんでこんなコードを公開したのか
頑張って動いたのが嬉しかったのでw
あと、マズい部分があったら誰か教えてくれるんじゃないかなーとw
そんな淡い期待も抱いています。
感想
疲れた!!!!!
あ、ちなみにこのブログはOGP適当ですw
ちゃんと設定してるのはプロジェクトサイトです。
http://higashiyodogawa.com/